8.18: Illusions
- Page ID
- 59914
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\dsum}{\displaystyle\sum\limits} \)
\( \newcommand{\dint}{\displaystyle\int\limits} \)
\( \newcommand{\dlim}{\displaystyle\lim\limits} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\(\newcommand{\longvect}{\overrightarrow}\)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)- Explain how and why psychologists use illusions
Why Illusions?
Psychologists have analyzed perceptual systems for more than a century. Vision and hearing have received the most attention by far, but other perceptual systems, like those for smell taste movement, balance, touch, and pain, have also been studied extensively. Perception scientists use a variety of approaches to study these systems—they design experiments, study neurological patients with damaged brain regions, and create perceptual illusions that toy with the brain’s efforts to interpret the sensory world.

Creation and testing of perceptual illusions has been a fruitful approach to the study of perception—particularly visual perception—since the early days of psychology. People often think that visual illusions are simply amusing tricks that provide us with entertainment. Many illusions are fun to experience, but perception scientists create illusions based on their understanding of the perceptual system. Once they have created a successful illusion, the scientist can explore what people experience, what parts of the brain are involved in interpretation of the illusion, and what variables increase or diminish the strength of the illusion. Scientists are not alone in this interest. Visual artists have discovered and used many illusion-producing principles for centuries, allowing them to create the experience of depth, movement, light and shadow, and relative size on two-dimensional canvases.
Depth Illusions
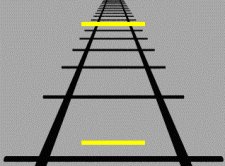
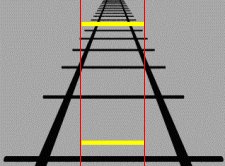
When we look at the world, we are not very good at detecting the absolute qualities of things—their exact size or color or shape. What we are very good at is judging objects in the context of other objects and conditions. Let’s take a look at a few illusions to see how they are based on insights about our perception. Look at Figure 2 below. Which of the two horizontal yellow lines looks wider, the top one or the bottom one?

Most people experience the top line as wider. They are both exactly the same length. This experience is called the Ponzo illusion. Even though you know that the lines are the same length, it is difficult to see them as identical. Our perceptual system takes the context into account, here using the converging “railroad tracks” to produce an experience of depth. Then, using some impressive mental geometry, our brain adjusts the experienced length of the top line to be consistent with the size it would have if it were that far away: if two lines are the same length on my retina, but different distances from me, the more distant line must be in reality longer. You experience a world that “makes sense” rather than a world that reflects the actual objects in front of you.
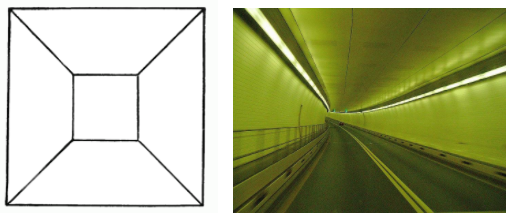
There are many depth illusions. It is difficult to see the drawing on the left below as a two-dimensional figure. The converging lines and smaller square at the center seem to coax our perceptual systems into seeing depth, even though we know that the drawing is flat. This urge to see depth is probably so strong because our ability to use two-dimensional information to infer a three dimensional world is essential for allowing us to operate in the world. The picture on the right below is a driving tunnel, something you would need to process at high speed if you were in a car going through it. Your quick and detailed use of converging lines and other cues allows you to make sense of this 3-D world.

Light and Size Illusions
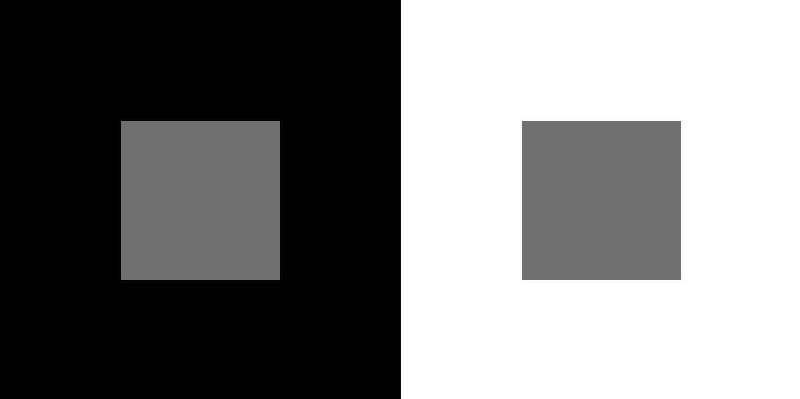
Depth is not the only quality in the world that shows how we adjust what we experience to fit the surrounding world. Look at the two gray squares in the figure below. Which one looks darker?

Most people experience the square on the right as the darker of the two gray squares. You’ve probably already guessed that the squares are actually identical in shade, but the surrounding area—black on the left and white on the right—influence how our perceptual systems interpret the gray area. In this case, the greater difference in shading between the white surrounding area and the gray square on the right results in the experience of a darker square.
Here is another example below. The two triangular figures are identical in shade, but the triangle on the left looks lighter against the dark background of the cross when compared to the triangle in the white area on the right.

Our visual systems work with more than simple contrast. They also use our knowledge of how the world works to adjust our perceptual experience. Look at the checkerboard below. There are two squares with letters in them, one marked “A” and the other “B”. Which one of those two squares is darker?

This seems like an easy comparison, but the truth is that squares A and B are identical in shade. Our perceptual system adjusts our experience by taking some visual information into account. First, “A” is one of the “dark squares” and “B” is a “light square” if we take the checkerboard pattern into account. Perhaps even more impressive, our visual systems notice that “B” is in a shadow. Object in a shadow appear darker, so our experience is adjusted to take account of effect of the shadow, resulting in perceiving square B as being lighter than square A, which sits in the bright light. And if you really don’t believe your eyes, take a look at a video showing the same color tiles here.
Try It
Query \(\PageIndex{1}\)
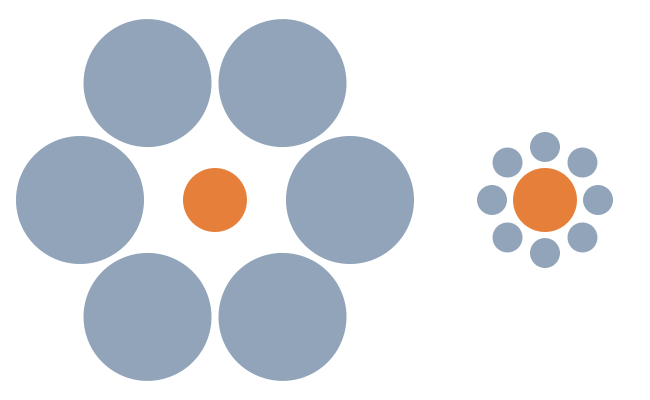
Here is another example of the Ebbinghaus illusion:

In this version of the illusion, most people see the circle on the right as larger than the one on the left. The two orange circles are exactly the same size. The Ebbinghaus illusion again illustrates the tendency of our perceptual systems to adjust our experience of the world to the surrounding context.
Try It
Query \(\PageIndex{1}\)
Query \(\PageIndex{2}\)
Link to Learning
If you want to explore more visual illusions, visit this website with dozens of interesting illusions created by Michael Bach.
Licenses and Attributions
CC licensed content, Shared previously
- Contrast Illusion. Authored by: Paaliaq. Provided by: Wikimedia. Located at: https://commons.wikimedia.org/wiki/Category:Contrast_illusions#/media/File:Simultaneous_Contrast.jpg. License: CC BY-SA: Attribution-ShareAlike
- Benary Cross Illusion. Provided by: Wikimedia. Located at: https://commons.wikimedia.org/wiki/Category:Contrast_illusions#/media/File:Benary_Cross.svg. License: Public Domain: No Known Copyright
- Horizontal 3D grafitti. Provided by: Wikimedia. Located at: https://commons.wikimedia.org/wiki/File:Horizontal_3d_graffiti,_%C5%81%C3%B3d%C5%BA_Schillera_Passage.jpg. License: CC BY-SA: Attribution-ShareAlike
- Illusions Explanation. Authored by: Patrick Carroll. Provided by: Lumen Learning. License: CC BY: Attribution
- Ponzo Illusion. Provided by: Wikipedia. Located at: https://commons.wikimedia.org/wiki/File:Ponzo_illusion.gif. License: Public Domain: No Known Copyright
- Baltimore Harbor Tunnel. Authored by: ErgoSum88. Provided by: Wikimedia. Located at: https://commons.wikimedia.org/wiki/Category:Centered_tunnel_perspective#/media/File:Baltimore_Harbor_Tunnel_I-895_02.JPG. License: Public Domain: No Known Copyright
- Simple shape square optical illusion. Provided by: Wikimedia. Located at: https://commons.wikimedia.org/wiki/Category:Optical_illusions#/media/File:PSM_V54_D322_Simple_shape_creating_optical_illusion_2.png. License: Public Domain: No Known Copyright
- Checkerboard Illusion. Authored by: Adrian Pingstone . Provided by: Wikipedia. Located at: https://commons.wikimedia.org/wiki/File:Optical.greysquares.arp.jpg. License: Public Domain: No Known Copyright
- Ebbinghaus Illusion. Provided by: Wikimedia. Located at: https://en.wikipedia.org/wiki/File:Mond-vergleich.svg. License: Public Domain: No Known Copyright

