3.8: Setting up Descriptive Links and the Title Attribute in Blackboard Learn
- Page ID
- 51905
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)At some point in document or course creation, you’ll want to provide links to other websites or pages. Screen reader users can bring up a list of links on a page, much like they bring up lists of all the headings on a page, or landmarks. In JAWS, a screen reader user does this by pressing the Insert key followed by F7. It’s important to use descriptive text for your links that convey where the link is going to, so that the links in this list make sense to a user taken out of context. You don’t want to use “click here” or “read more.” If there are more than one of these “click here” or “read more” links on a page, a screen reader user may not remember, provided she or he read the page, which “read more” went with which topic. It’s best to write the sentence in such a way to provide link text that will describe the purpose of the link and where it will lead to. The link text should be meaningful and unique from the other link text on the page.
In the following example I’ll show you what you should avoid and then how to rewrite and relink it for descriptive link text.
Avoid this type of writing and linking:
“For more information about Fair Use of copyrighted materials, click here. For information about a Fair Use Evaluator that can help you decide if your specific use of copyrighted material favors Fair User or not, click here. For a chart that shows a list of conditions that favor or oppose Fair Use, click here.
How you could reword the text to provide descriptive text links:
“More information about Fair Use of copyrighted materials can be found on the Copyright Advisory Network’s website. If you have a question about whether a use falls under Fair Use or not, you can take the Fair Use Evaluator on their site. There is also Fair Use chart at Wheaton’s Buswell Library, that you can use as a quick guide to see if your use of copyrighted materials is favoring or opposed to Fair Use.”
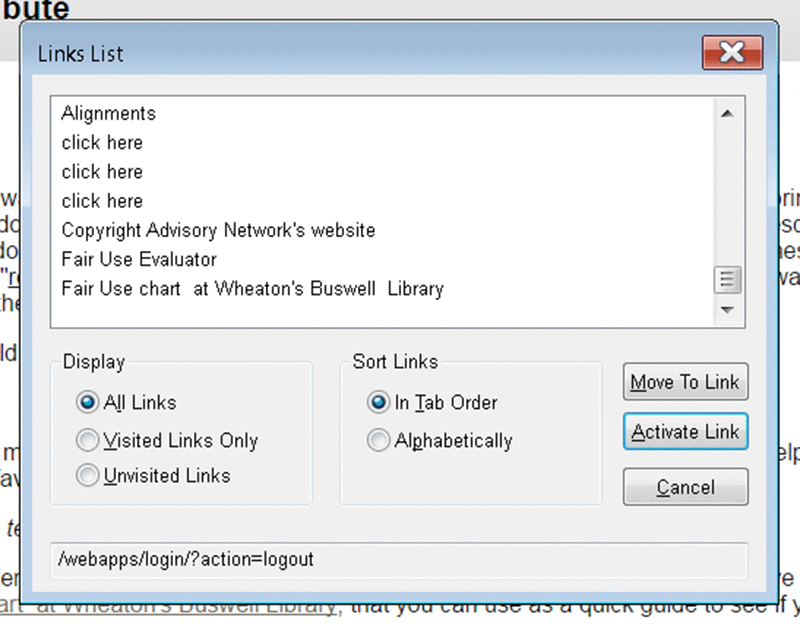
The following is a screen capture of JAWS links list showing the links on this page. You can see the three vague “click here” links followed by the three descriptive text links. The later three are best practice.

It is best practice to also avoid linking URL text. It would be better to write out where the link is taking the person. Imagine hearing the following two links read out within a list of links by a screen reader: http://www.pcmag.com/article2/0,2817,2370354,00.asp, or http://mashable.com/2010/10/13/bit-l...9#33L46KnrOkqk. The first link doesn’t give a clue to what the article is about, and the second link is insanely long.
Blackboard’s content editor Insert/Edit Link button will give you a screen in which you can add a Title attribute to your link. Title attributes are additional advisory information about where a link leads to or its purpose. It shouldn’t duplicate the descriptive text link. Screen readers may or may not be set to read the Title text. But, if you don’t want it to show as missing on a web accessibility check, you can write Title text either in the WYSIWYG view of Blackboard’s content editor or within the HTML Code View. For sighted users, when they mouse over the link, the Title text shows as a tool tip.
Remember, the text you select to make a descriptive link is more important that adding titles to links, for screen reader users.
We’ll take a look at how to add a link within Blackboard’s content editor. Select the descriptive text you would like to turn into a link by clicking and dragging over it. Click on the Insert/Edit Link button in the second row of the content editor. It is the eighth button from the left and has a chain link on it.
In the next screen that pops-up, you would enter the URL of the web page you would like to link to. You can also link to a file that is already loaded in your course or upload a new file. For the Target, you can choose to open it in the same window or in a new browser tab. If you will be opening your links within new browser tabs, you can make a note of this in your course information folder under the Accessibility Resources section. The Title attribute below gives advisory information (a tool tip) that the link will take the user to the Copyright Advisory Network’s website.
Don’t bother setting the Class style. When you are done, click on the Update button at the bottom.


