5.2: aXe Accessibility Audit Tool
- Page ID
- 51914
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)Deque Labs developed an accessibility engine called aXe accessibility tools to test accessibility of web pages. Axe exists as an extension for Chrome and Firefox. I’ll focus on instructions for adding it to Firefox, since WAVE only installs in Chrome browser. You can install aXe Developer Tools to add an Accessibility Audit tool to Mozilla Firefox’s Web Developer Tools. When this tool is active, it will allow you to analyze a web page and see the accessibility issues in a panel below the web page. When you are on a page you would like to check the accessibility of, you can activate aXe’s Accessibility Audit. This is a great tool if you not only want to identify the problem areas, but also inspect the code of the page. If you prefer not to look at the code, you are still made aware of the issues that will arise for people with disabilities landing on the page you’ve chosen to share.
Below is a video overview of aXe Accessibility Audit tool, used with its Highlight and Inspect features.
An interactive or media element has been excluded from this version of the text. You can view it online here: https://pressbooks.ulib.csuohio.edu/accessibility/?p=549
The aXe add-on for Firefox recently upgraded to version 3. It looks like it will add to CSU’s mandated Firefox version 48, but there’s a notice that it shouldn’t be used with an outdated version of Firefox. If you want to keep using Firefox browser and have a version of it that will work with aXe Developer Tools, you can install Firefox Developer Edition. The colors in the interface are different, but you can search for the site you want much in the same way as with the standard Firefox.
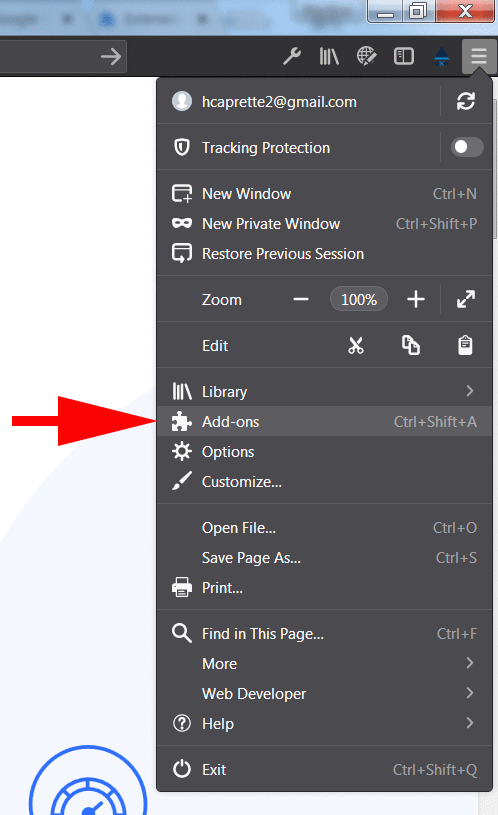
To search for aXe in Firefox, click the menu icon with the three horizontal bars in the upper right corner. This type of icon is typically referred to as a “hamburger” because it resembles a sandwich. The arrow in the image below points to the menu icon.
![]()
Once open, click on Add-ons.

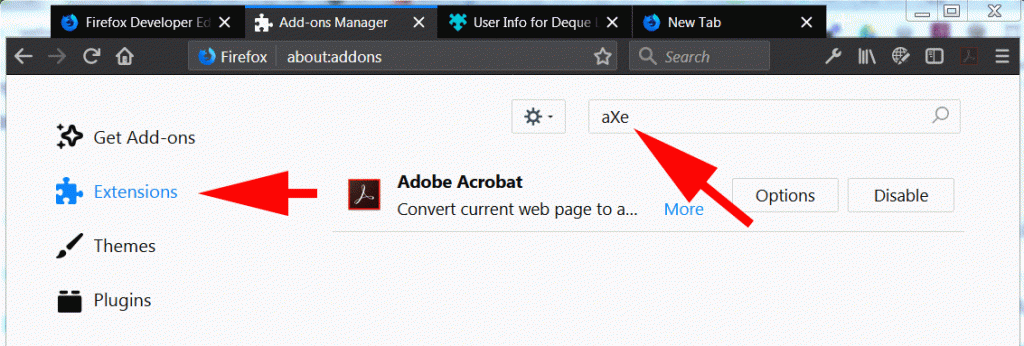
In the next screen, click on Extensions and type “aXe” in the Search box at the upper right.

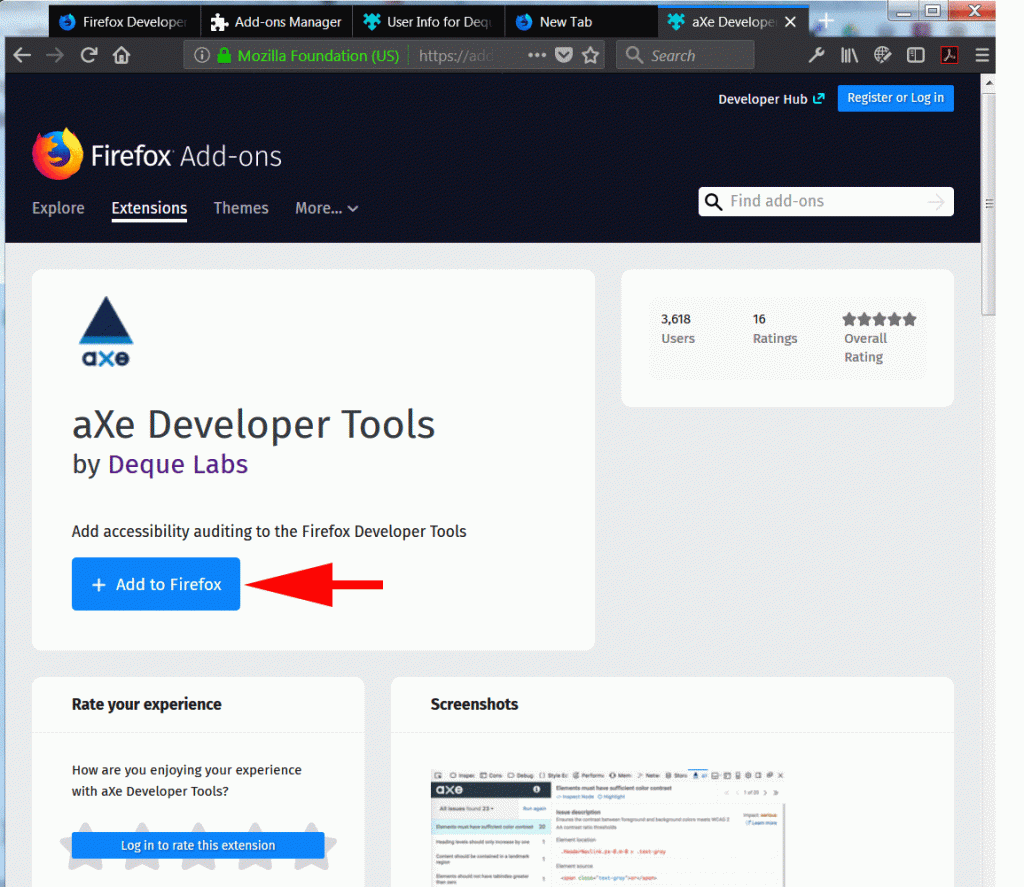
When aXe comes up at the top of the search results, click on it. On the page with the details about aXe, click the Add to Firefox button.

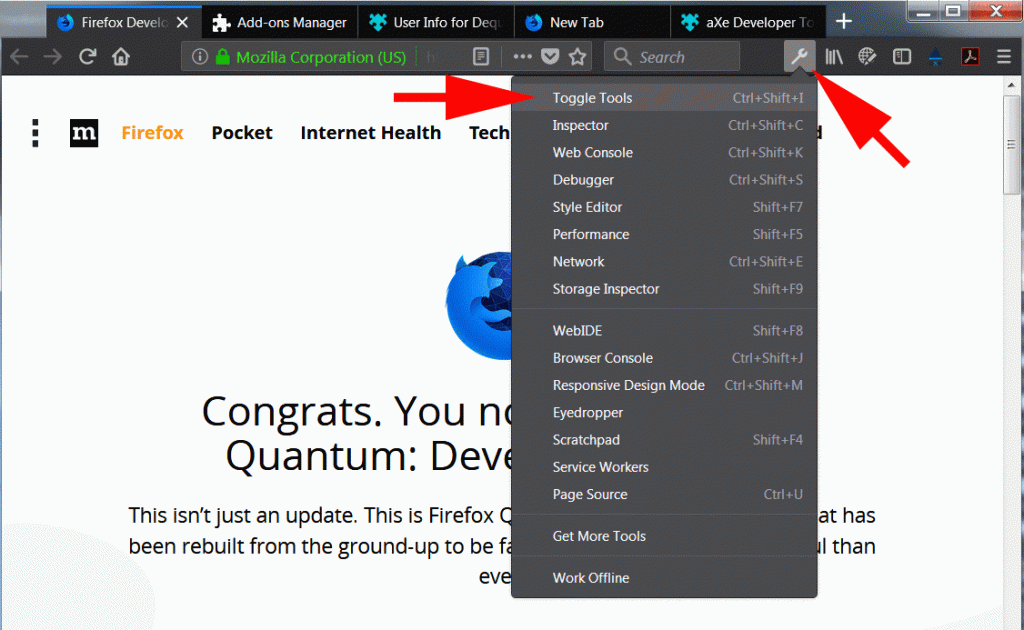
Once aXe is added to Firefox, you can access it under the web developer tools. These tools are opened by clicking the wrench icon at the top right of the browser, or going to the hamburger menu and selecting Web Developer and then Toggle Tools. See the method for accessing the web developer tools under the wrench icon below.

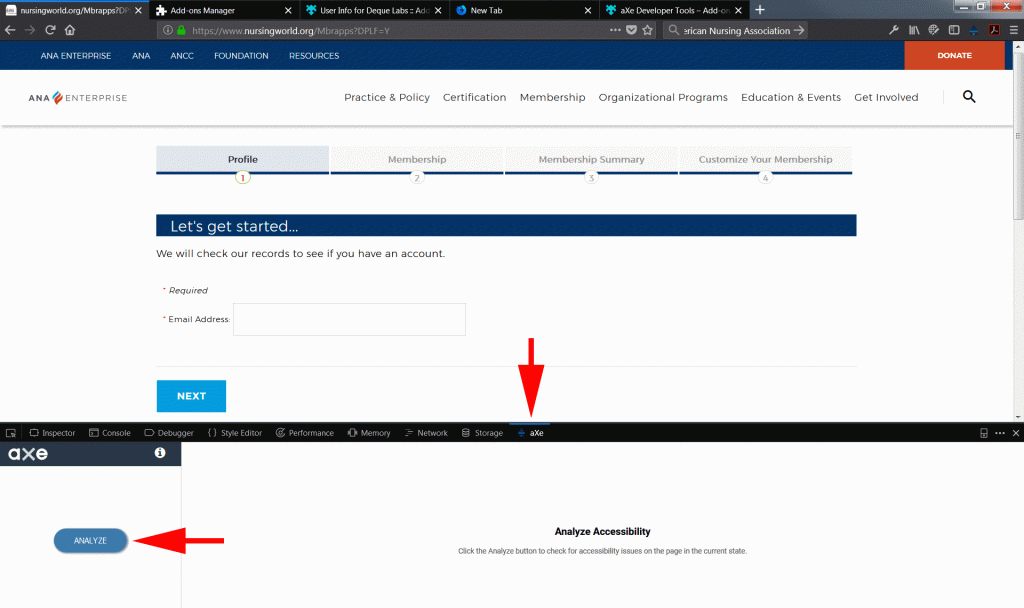
Enter the URL for the page you would like to analyze for accessibility. I’ll go to the updated version of the American Nursing Association’s membership form. The Developer Tools will likely open at the bottom of the browser window or on the right side. Below is an image of the tools open at the bottom of the screen. You will also need to navigate to the aXe tab or view of the developer tools. Once there, click the Analyze button.

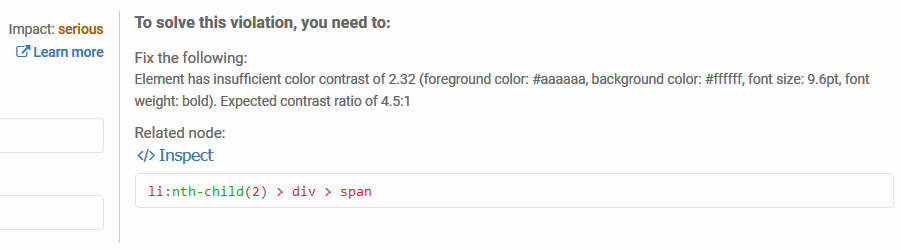
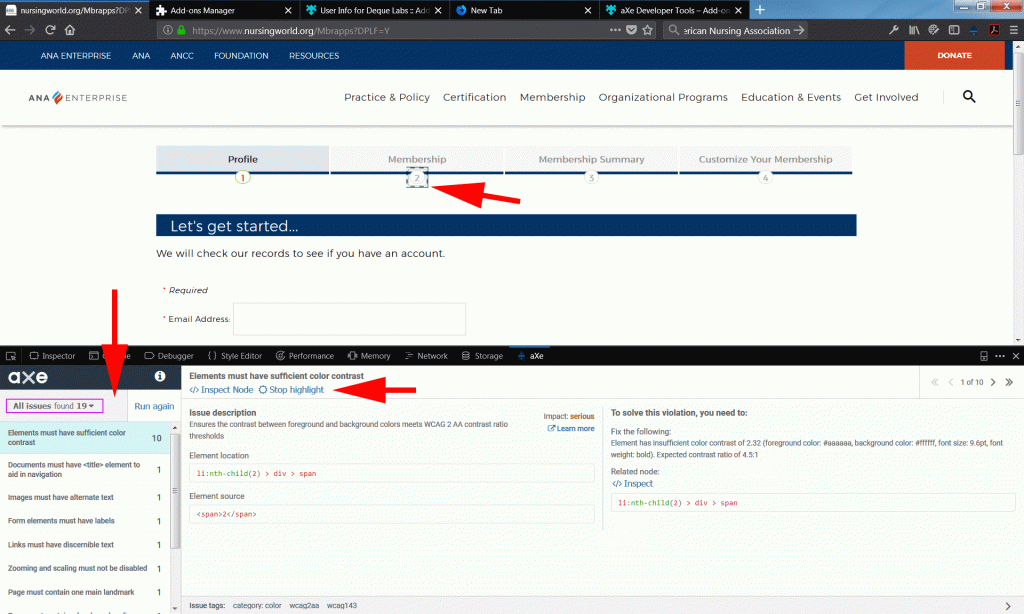
The analysis results will come up at the bottom of the window. On the left are a list of problem items on the page. In the middle are details about the issue, such as a problem with text being too light against the background color and not creating enough contrast to meet the WCAG 2.0 AA standard. When the Highlight button is clicked on, the item will have an outline around it, which helps people with sight recognize what it is on the page. This will help non-coders to see what the problem is, along with the written description of the problem. The end user can arrow through all of the items on the page with the same issue, e.g. not enough color contrast between text and background, using the arrows at the far right of the aXe screen. To look at different issues, click the next item down in the list on the left, e.g. documents must have a title.

On the right, you’ll see information about how to fix the problem and how critical the impact is. With the color contrast problem below, we see that its impact is serious. We’re told that the light gray text has a contrast of 2.32 to 1 against the background color. We’re told that we need to raise the contrast to a ratio of 4.5:1.